bruta lism
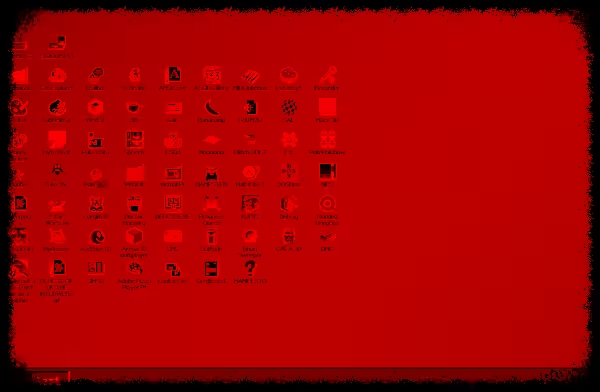
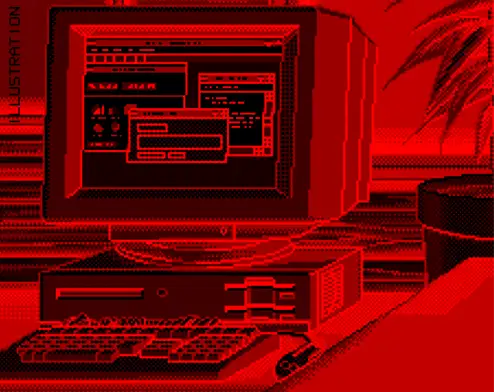
Brutalism in web design takes inspiration from its architectural roots, using raw, unpolished styles to make a statement. It's sometimes hard to visually define what brutalism in web design is—but when you see it, you know it.
It's not minimalism. Brutalism evokes emotion, not the gentle, pleasant kind you get from a beautiful site, but a unsettling feeling.
By stripping away extras, this style challenges traditional ideas of beauty, aiming to connect with users through simple and authentic design.












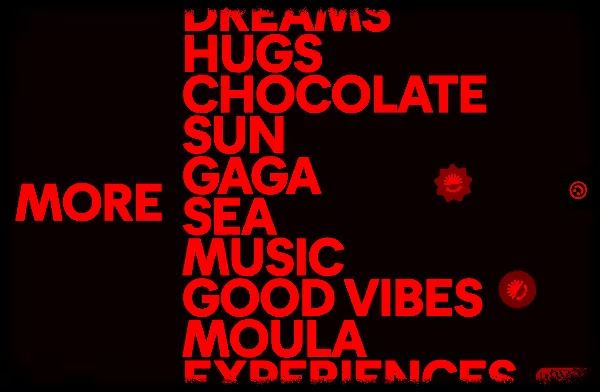
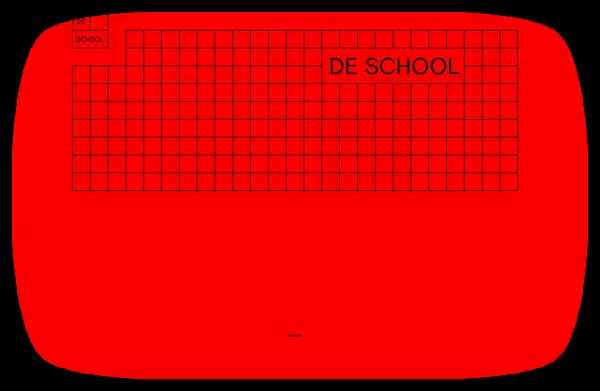
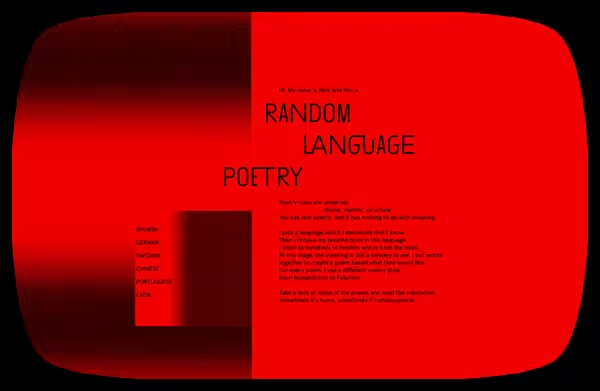
 dad.agency
dad.agency








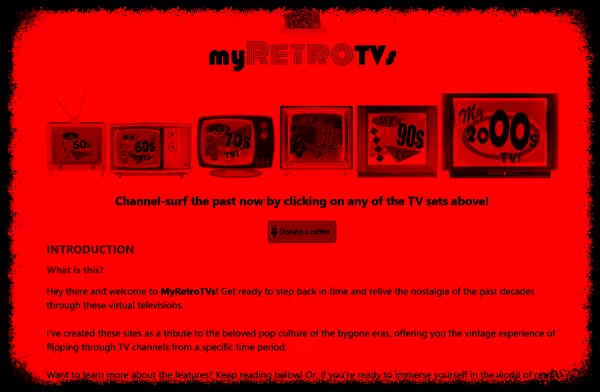
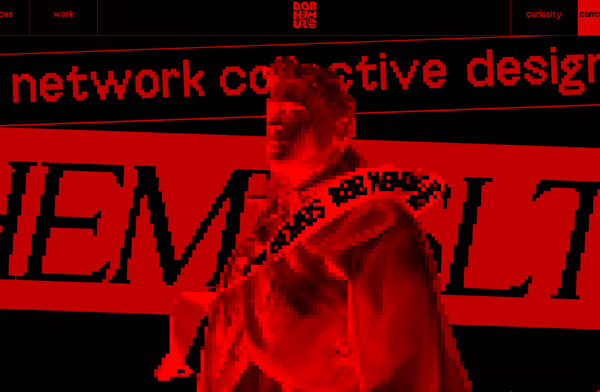
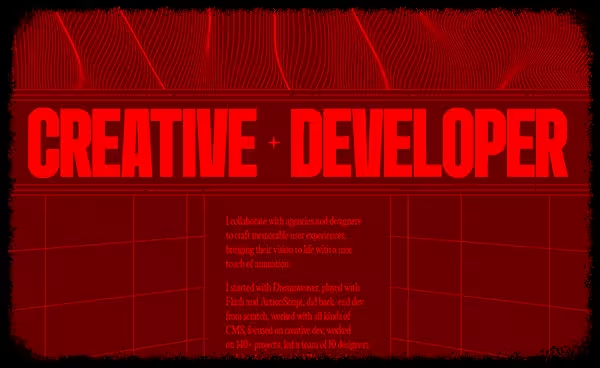
 yannickgregoire.nl
yannickgregoire.nl