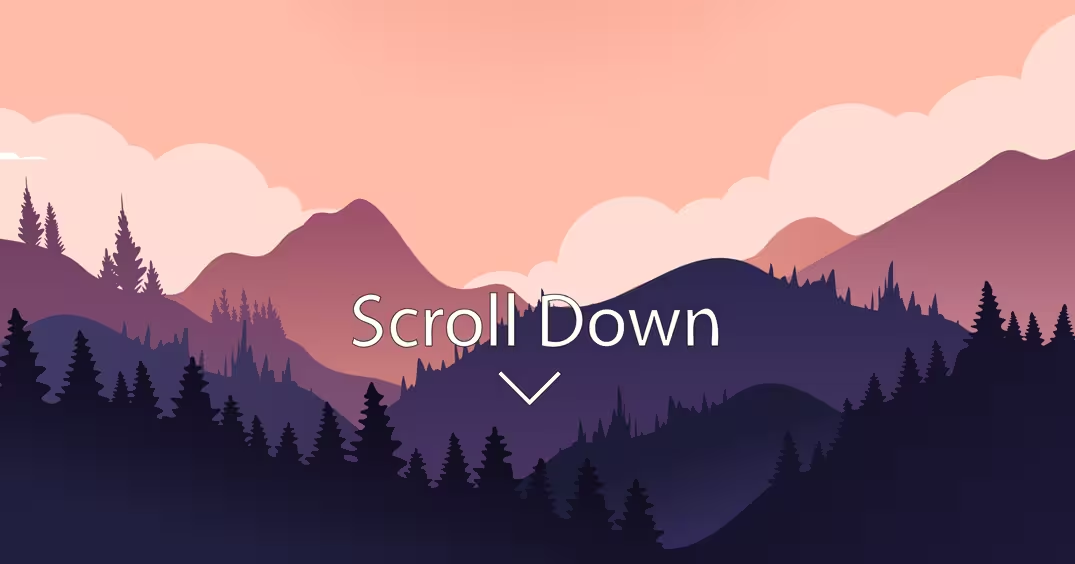
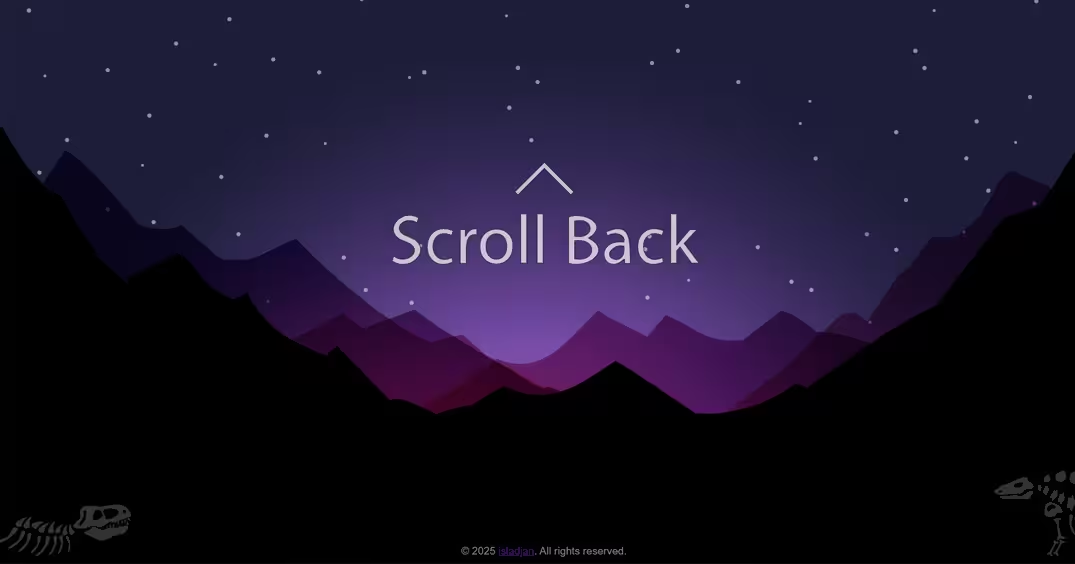
SVG Parallax
This original CodePen project used GSAP and ScrollTrigger to power a bold SVG parallax experiment, catching attention and showing that even first attempts can still impress!
Award-Winning SVG Parallax Showcase
It all began as a playful experiment for a GSAP competition, giving me a chance to really dive into the ScrollTrigger library. During a focused six-day sprint, I put my energy into coding and design, and was thrilled to snag second place! The response on the platform was more than I could've hoped for, with plenty of comments and forks from other users. Because it gained so much attention, I'm proud to highlight this piece as one of my standout projects. Certain assets that I didn't create myself were sourced from Freepik.com
The entire page is actually one large SVG split into multiple scenes. With JavaScript and ScrollTrigger, each segment comes to life when you scroll to the right spot. Creating and optimizing the SVG for the web required plenty of work in Adobe Illustrator and Inkscape.
A fun twist: the sun isn't a separate SVG element, but rather an SVG background animated with gradients!