Frontend Playground
This is my favorite part, where I get to explore, create, and test new ideas freely; below you'll find a collection of my Lab projects, each showcasing a fun blend of design, code, and animation

This is my favorite part, where I get to explore, create, and test new ideas freely; below you'll find a collection of my Lab projects, each showcasing a fun blend of design, code, and animation



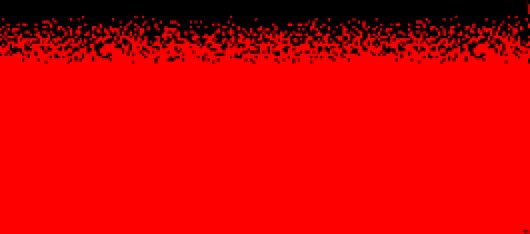
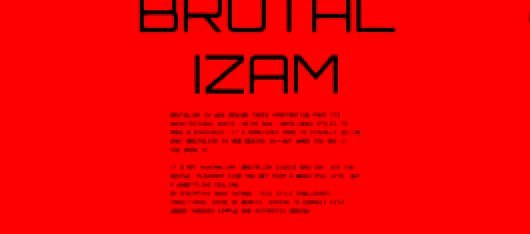
Just two colors, red and black, and a scrolling experiment. A mix of contrast and animation, just to see where it leads. Because why not? The entire page is driven by scrolling, revealing text dynamically as you move. This is my first attempt at creating a duotone site, designed as a sarcastic blog called Web Design Thrend. Check out the site and leave a comment to let me know if this experiment was a success or not.
Live


Space is the ultimate playground for creative experiments. This project explores the cosmos using only Three.js and simplex 2D noise. The real MVP is Three Points, which renders countless simple elements always facing the camera. With Orbit Controls for smooth zoom and drag, you get an interactive universe ready for exploration. Animating all these elements without any additional library for the job was a bit challenging, but I think the effort paid off.


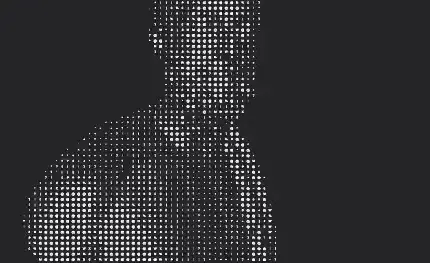
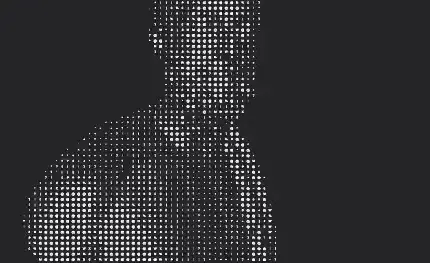
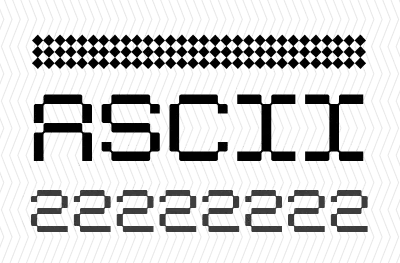
This module leverages Three.js and GLSL shaders to create ASCII effect by mapping pixel brightness to characters. Instead of rendering text, it samples a character texture generated by a canvas for better performance and flexibility.Configurable parameters include character set, font, size, cell size, color, and inversion. Note: The original three/examples/jsm library includes an ASCII effect, but it's too slow for production use. I recommend avoiding it.




Ah, my first love, SVG animation. This is a piece of a Hero screen from some long-forgotten project.
The visuals feature playful elements like clouds, the sun, ice cream, a human hand, and droplets.
What makes it unique is the use of the SMIL technique for animating SVG elements directly in HTML. Written in XML, this animation style was once deprecated but made a comeback after developer protests.





Another lab experiment with particles because you can never have too many. This module uses WebGL and Three.js to create visual effects. Integrated with GSAP for smooth animations and enhanced by shaders for precise control over particle behavior and appearance. A video texture colors the particles, creating a vibrant and dynamic display. The project features two phases: a particle 'wall' effect that can be broken and an animation where particles follow video pixels in real time.
codepen


According to Vanga's dreambook, seeing Jupiter in the sky foretells a fiery rain that will destroy all life and bring terrible destruction. Inspired by this ominous vision, this project uses Three.js to create a complex 3D scene featuring Jupiter, its moon, surrounding terrain, and animated stars. BufferGeometry and BufferAttribute optimize performance, ensuring smooth animation of a vast number of objects. A bit apocalyptic and mesmerizing, explore the cosmos like never before.
CodePenThis project uses JavaScript and HTML5 canvas to add a pixelation effect to images as they scroll into view.Images start in pixelated form and gradually sharpen, with customizable "steps" for controlling the transition intensity. To detect if the image is displayed in the viewport, Intersection Observer is used. Each pixelation step executes in about 10-20ms for smooth transitions.


This is yet another ASCII effect achieved using Three.js and shaders. The effect is generated by mapping pixel brightness to characters.The effect generates a texture containing specified ASCII characters using an HTML canvas, which the shader samples to replace image pixels with characters (a much better solution in terms of performance than using actual text). I apply this ASCII effect to an animated model created with a custom fragmentShader, which dynamically changes based on mouse movement.





One of my earliest SVG animation experiments, this project involved manually creating a viewport of hexagons instead of dynamically generating them.
Using GSAP, I transformed them into a chaotic animation where clicking the central hexagon triggers staggered animations, making the structure pulse and ripple before seamlessly reassembling.



A fun little experiment exploring the possibilities of animating along an SVG path, this GSAP-powered animation features a ball dynamically following complex motion paths, interacting with text elements to create a visually reveal effect.
It uses MorphSVGPlugin to guide the ball along predefined paths and CustomEase for smooth motion control. This experiment also uses the DrawSVG plugin to partially reveal a dashed line following the ball.
As a freelancer, my work ranges from backend to frontend development, whether building entire websites or creating specific components, independently or as part of a team.
Hey there, I'm Sladjan Ilic — though most folks know me as isladjan. I'm a freelance developer who loves building websites that do more than just sit there; I want them to tell a story! Over the past six years, I've focused on web developing, sharpened my web dev skills, and brought pages to life with fun animations.
If you're looking for someone who enjoys turning code into experimental, interactive experiences, you've come to the right place.